[Update: I mentioned “WordPress.com” in the video a couple of times but hovercards DO NOT work with WordPress.com, only with WordPress.org blogs and sites that allow for JavaScript.]
Twitter rolled out its new @Anywhere site and developer resource yesterday. @Anywhere allows you to integrate Twitter with your application or site.
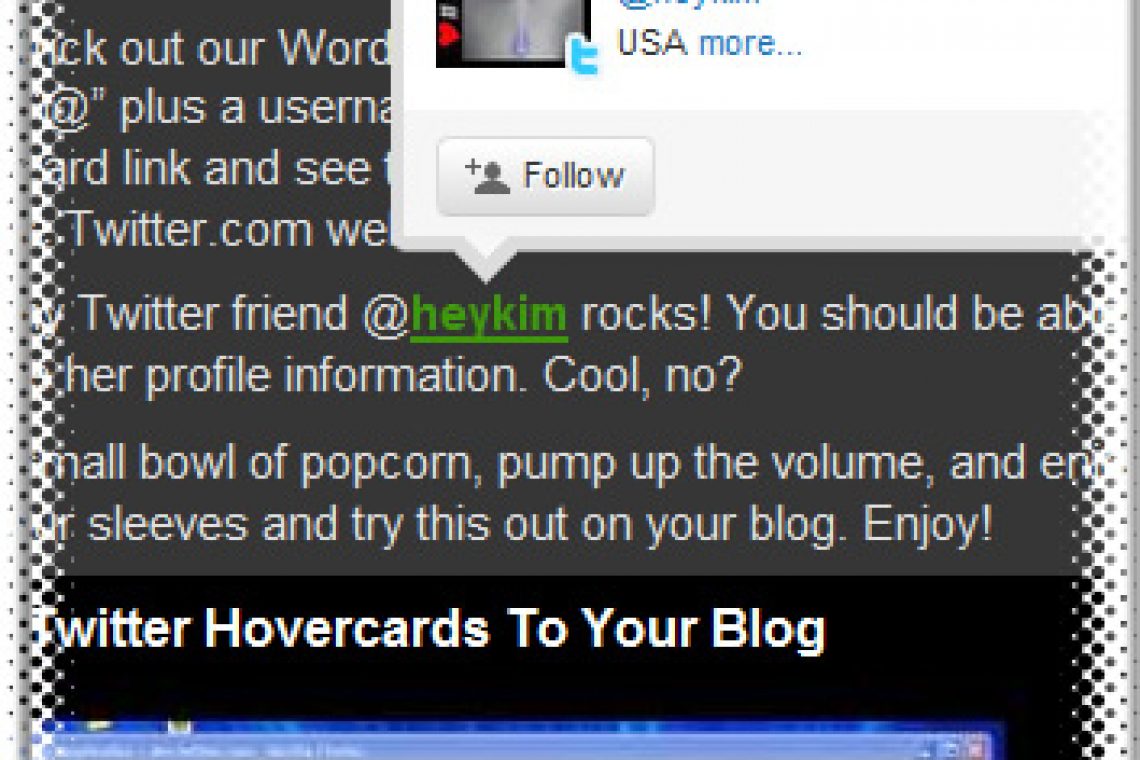
Today, we’re going to trick out our WordPress blog by adding the Hovercard feature. Whenever I type in an “@” plus a username on this blog, site visitors will be able to mouse over the hovercard link and see the Twitter peep’s mini-profile. You may have seen this feature on the Twitter.com web site.
Here’s a quick test – my Twitter friend @heykim rocks! You should be able to mouse over @heykim and see her profile information. Cool, no?
Ok, time to grab your small bowl of popcorn, pump up the volume, and enjoy the tutorial. Then roll up your sleeves and try this out on your blog. Enjoy!