Updated March 13, 2012
Just learned a couple of things that will make adding a Pinterest board to your WordPress blog much easier.
1. As it turns out, Pinterest does have an RSS feed for each pin board. You can access it from http://pinterest.com/USERNAME/BOARD/rss where “USERNAME” is the name of the Pinterest account holder and “BOARD” is the name of the pin board. For example, the RSS feed for my Social Justice board is http://pinterest.com/jesseluna/social-justice/rss. So there is no need to create a custom RSS feed as I describe further below in this post.
I did have fun finding scraping the Pinterest site and creating a custom RSS feed though. If you want to try that with other sites then this post may be helpful.
2. And even easier, the Pinterest RSS Widget, created by BKMACDADDY Designs now has an option to display a specific pin board. If you downloaded the original plugin, get the update and you’ll see the new field in the widget. If you don’t know how to add a new plugin, you should check out my previous post on adding Pinterest photos to your blog.
Updated February 21, 2012 to add the video.
Part of pushing a social campaign through to completion is knowing how to use available tools to help your efforts. When it comes to displaying content on a site to engage and encourage visitors, active members, and possible allies, it may be necessary to dig into the tools and innovate. If you have the technical support necessary to innovate, you can take the online campaign to new levels.
In this highly technical tutorial, we are going to leverage a new photo and video sharing social media network, Pinterest, and extend its use to meet specific needs. I’m also hoping that the people at Pinterest see this post and include this functionality into its next site updates so content owners don’t have to jump through all these technical hoops.
I recently posted on how to add Pinterest pins to your WordPress blog but there was one missing feature – posting pins from a single board.
For “vertical” sites that only provide content on a narrow topic such as a food blog, a tech gadget site, or a site focused on social justice issues, it may make sense to only show pins from a single Pinterest board.
For example, I have a Pinterest board that is focused on the topic of Social Justice but I have others that represent other areas of interest like my JavaTheNut board that focuses on the love of coffee. For my Social Action website, I am only interested in showing items related to social justice so I don’t want pins from other boards to appear.
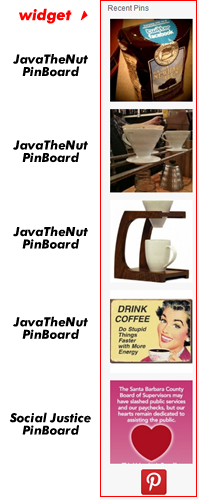
When I used the plugin in my previous post, I ended up with pins from different boards which were not related to my blog’s main topic. I labeled the corresponding boards next to each thumbnail image. Only the last item was tied to the site’s topic.
Because Pinterest only shares a general RSS feed with all recent pins and because there is no metadata in that feed to filter by board, we’re going to create our own RSS feed for our board page..
To avoid getting into custom PHP programming here, we’re going to use a third party tool to help us. I usually don’t like relying on third-party tools because there is no telling how long the tool will continue to be supported, but that’s our only option right now so we’ll go that route.
We’re going to create our own RSS feed from one of our Pinterest boards then we are going to add a plugin to our WordPress site and connect it to our new feed.
How to create an RSS feed out of a single Pinterest board
We’re going to use a third-party tool, Feed43.com, to help us here. This tool will help us scrape data from our Pinterest board then turn it into an RSS feed.
The trick here is to know how to capture the pattern of pins on the Pinterest board page. I experimented with this for a while and came up with a good match so you just have to follow my instructions below and you should be able to get similar results using your board page.
In case you’re weary of typing in the right code as we move through this tutorial, I created a separate text file that will allow you to cut and paste. The text file is available here for download (txt).
- Go to your Pinterest account and then go to the board you would like to share on your blog. I’m going to create a feed out of my Social Justice board so I start at “http://pinterest.com/jesseluna/social-justice/.” You will create a feed based on this page.
- Open another browser window or tab and go to www.feed43.com.
- Click on the “Create your own feed” link.
- Enter the URL of the Pinterest pin board you selected earlier (e.g. http://pinterest.com/jesseluna/social-justice/) into the “Address” box.
- You can leave the “Encoding” box empty. Click on the “Reload” button.
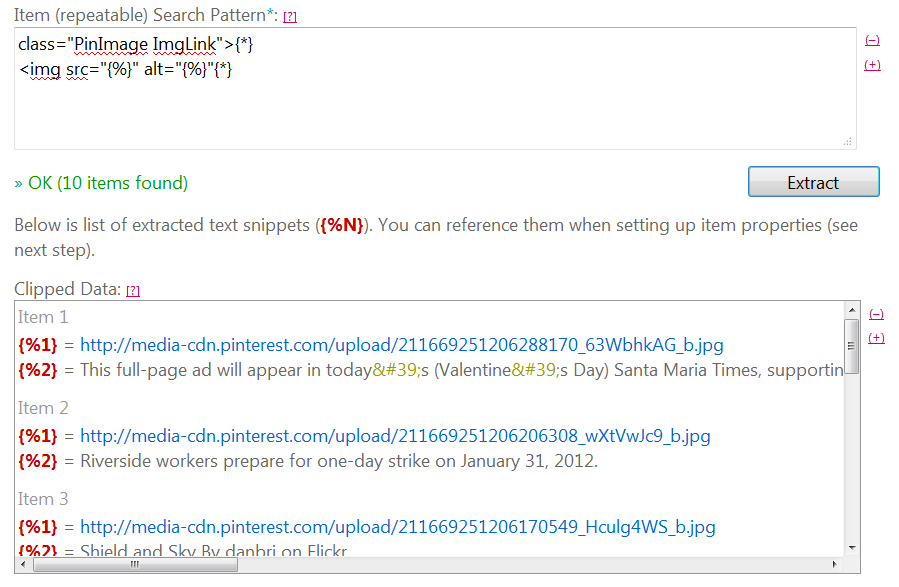
- You’ll see the HTML for the page load in the “Page Source” box below. Scroll down to the “Step 2” section, leave the “Global Search Pattern” box blank and enter the following code into the into the “Item (repeatable) Search Pattern” box.
You are asking the tool to scrape all the HTML snippets where that pattern appears where “{%}” represents a variable that you want to capture and “{*}” represents other HTML code. Here we are interested in the image’s source link and in the “Alt” tag values.
- Click on the “Extract” button. You should have the same number of items in the results (Clipped Data) box as you do pins in that board as below (click to enlarge). You’ll notice that we were able to parse out the pin’s image location stored in the “{%1}” variable and the image’s “Alt” tab value stored in the “{%2}” variable.
- Scroll down on the feed43.com page to “Step 3.”
The” Feed Title” should be the name of your board, the “Feed Link” should be the same as the link to your board, and the “Description” should be the name of your board. If you want to add more meta information to your feed, you can add to the “Description” field.
- Keep scrolling down to the “RSS Properties” section on the feed43 page. Enter “{%2}” in the “Item Title Template” box. We’re telling the tool to user the image’s “Alt” tag for the title.
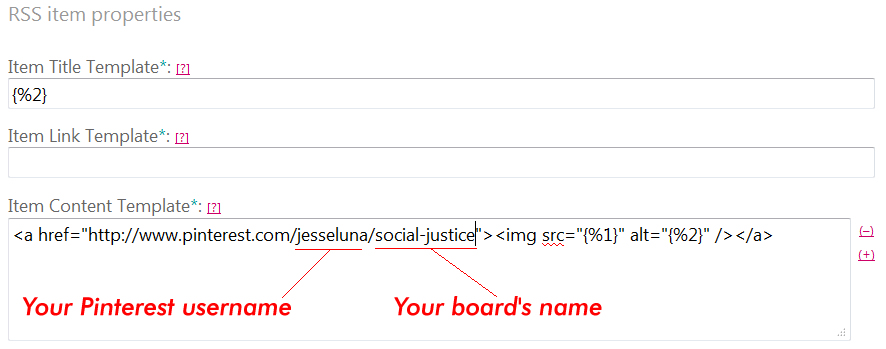
- Leave the “Item Link Template” box blank. Add the appropriate link and image HTML code into the “Item Content Template” box as below, using your account’s username and the name of your board as shown in the image:
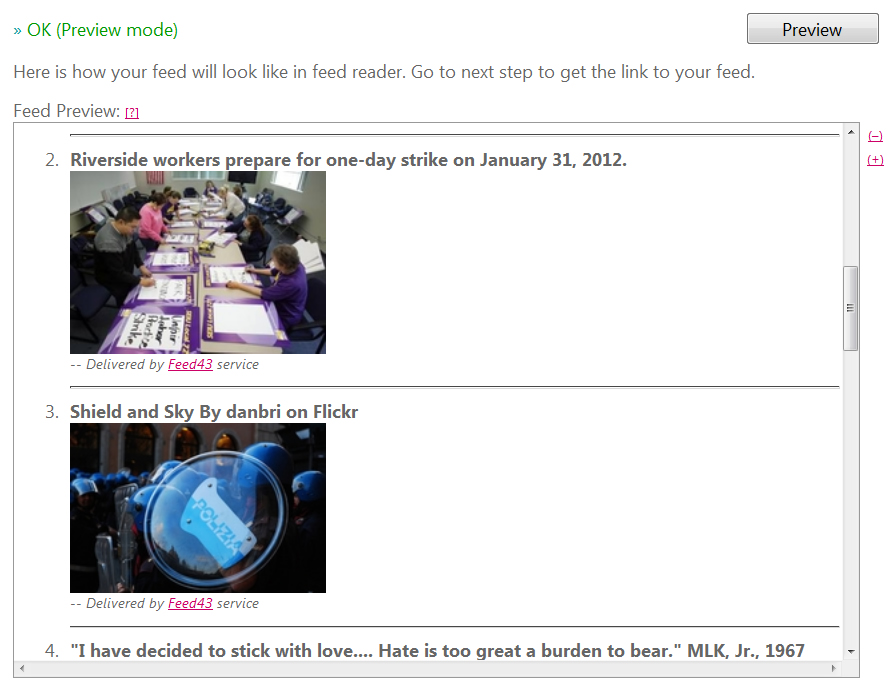
- Click on the “Preview” button and you should see a nice preview of your new RSS feed. I clicked on the little “[+]” link next to the Preview text box to increase the size of the box as below.
- Scroll down below the “Preview” box and you’ll see the link of your new Pinterest board RSS feed. Copy that link and store it somewhere safe. We’re going to need it. The feed should look something like “http://www.feed43.com/7754354673417874.xml“. Test out your new feed by pasting the link into a new browser window and loading the page. You should see a standard RSS feed type of page that allows you to add it to your reader. This view will vary based on your browser and other factors but you should see the pins from your specific board.
- Now that we have our feed, we need to add a new plugin to our WordPress blog, the “Super-simple Pinterest Widget” plugin. If you’ve come this far in the tutorial I’ll assume you know how to add a new plugin. If you don’t, look at my last post on how to add a general Pinterest plugin and that will walk you through the general process.
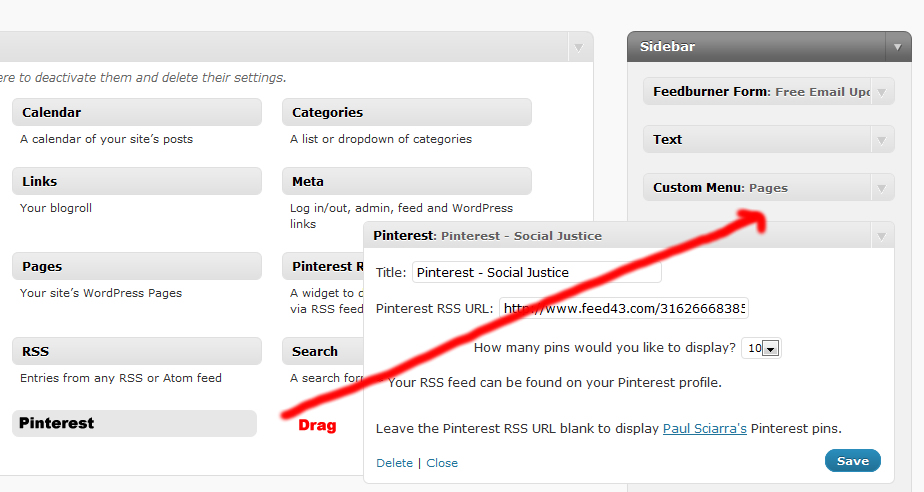
- Once you have added the plugin and activated it, you can go to your Dashboard and go to the Widgets link under the “Appearance” section and you will see your new Pinterest widget type as shown below. Drag the widget onto your desired blog sidebar. If your blog template has more than one sidebar then just select the one that you want to display your pins.
- Add the title that you want to display at the top of the new Pinterest pin section into the “Title” box.
- Add the URL of the RSS feed that we created using the feed42.com site into the “Pinterest RSS URL” widget box (as above).
- Select the number of pins that you would like to display.
- Click “Save” on the widget and you should be all set!
I’d love to see how your Pinterest board feed and new widget turned out. If you used this tutorial to add your Pinterest pins to your blog, please leave a comment below and include a link to your blog that includes the pins.
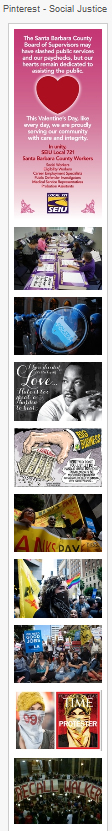
This is what my Social Justice Pinterest pins look like:

Happy pinning!
Related Article
> How to Add Pinterest Pins to Your WordPress Blog